Betheme 主题非常有名,不仅仅因为其多用途主题的属性,而是它可以轻松适应需要处理的任何项目,而无需编写任何代码。另外其著名的 Muffin Options 面板功能非常强大,几乎无限数量的全局选项允许修改能看到的任何内容:颜色、字体、帖子、页面、侧边栏等等。 Betheme 主题还能与Elementor完美兼容。
Betheme 主题简介


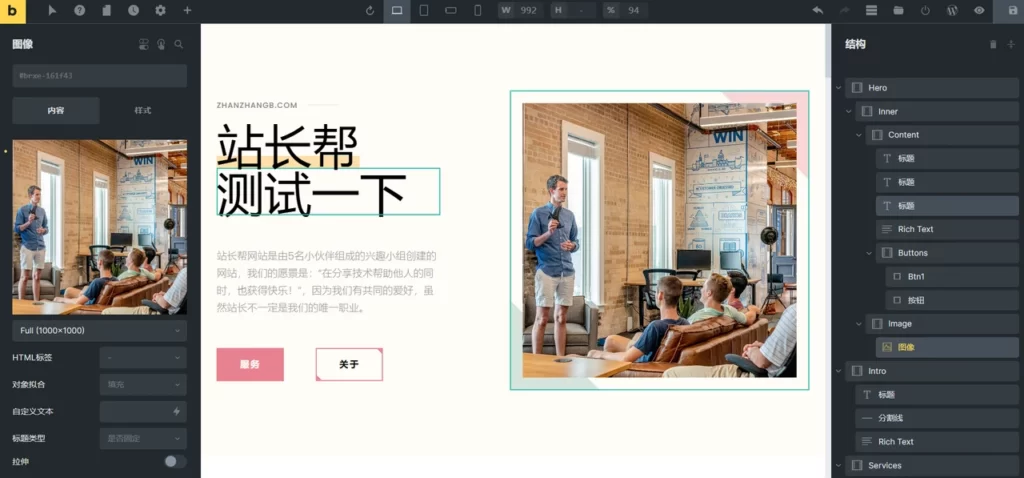
主题默认集成 BeBuilder 可视化页面编辑器,或者可使用Elementor插件替代,大部分官方模板都有两个版本分别对应两种编辑器。用户可以根据喜好和使用习惯进行选择。
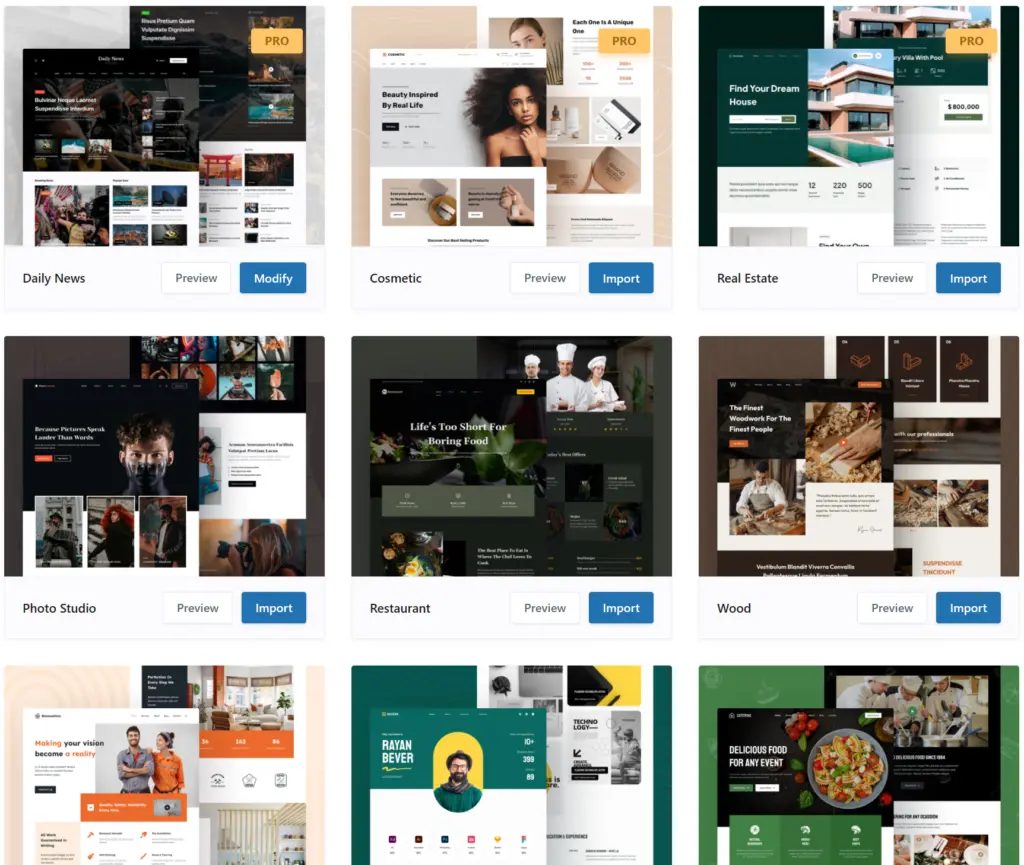
其中 BeBuilder 可视化页面编辑器包含200 多种元素,可以完全无代码设计/编辑网站的任何页面,另外还有超过650个预制模板,可在后台一键导入。
官方预制模板演示:https://muffingroup.com/betheme/
Betheme 主题适合任何类型的网站,包括企业网站、WooCommerce商城、或博客/杂志等。
Betheme v27.0.7 更新日志
- 新增:Lightbox – 自托管 .mp4 视频支持
- 新增:粘性包装 – 自定义偏移量
- 修正:BeBuilder – 如果启用“编写时禁用可视化编辑器”选项,则编辑器错误
- 修正:BeBuilder – 如果启用 BeBulder Blocks Classic,则缺少高级选项卡
- 修正:列元素 – 可视化编辑器 – 不保存“文本”模式下的更改
- 修正:BeCustom 插件和白标模式 – 如果设置了自定义“友好 url”,则删除管理面板视频教程
- 改进:BeBulder Blocks Classic – 应用户要求恢复
- 新增:BeBuilder – 设置 – 每当你点击需要重新加载页面的选项之一时显示确认窗口
- 修正:BeBuilder – 一些没有指定大小的 SVG 在更新后不可见
- 修正:BeBuilder 块 – 每当设置的语言不同于英语时,Builder 加载时间
- 固定:移动 – 移动菜单:经典 – 重复的菜单切换图标
- 改进:图像尺寸优化 – 删除了五个冗余尺寸
- 改进:预建网站 – 为导入的预建网站设置推荐的 WordPress 媒体图像大小
- 修正:帖子/页面选项 – 缺少选择字段值
- 修正:工具 – 分析生成器内容 – 缺少选项卡字段类型 [69024]
- 修正:主题选项 – 某些字段中缺少 CodeMirror
- 修正:博客元素 – 样式:照片 2 – 列:2 – 描述包装位置
- 修正:按钮元素 – 打开或关闭弹出窗口的选项
- 修正:PHP 8.1 弃用:不推荐创建动态属性
- 修正:PHP 8.1 弃用:trim():传递空值
- 修正:商店 – 单品 – 侧边栏在没有模板的情况下继承自商店页面
- 修正:商店 – 单一产品 – 产品图片库 – 小 CSS 修复
- 修正:商店 – 如果产品使用相关的自定义属性,则相关产品丢失
下载 Betheme v27.0.7 已激活版 – 多用途WordPress主题
主题使用手册:https://support.muffingroup.com/documentation/
下载 Betheme 汉化包 v27.x – WordPress多用途主题
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP