Bricks 主题集成了一个更快、更可定制和更高效的工具,用于可视化设计整个WordPress站点。它颠覆了 WordPress 主题的传统模式,Bricks 安装后默认未预制任何布局,而是交给用户像搭积木一样完全自定义,大家设计出来的网站不再千篇一律。
Bricks 主题简介
Bricks 主题推行的是一个全新的理念,按传统的认知而言与其说它是一款主题,不如说它是一款功能强大的可视化编辑器插件。
但它相较于 Elementor 或是 WPBakery Page Builder 之类的插件而言速度实在是无比快速。不论是生成的前端页面,还是后台的编辑器,性能体验都非常出色。
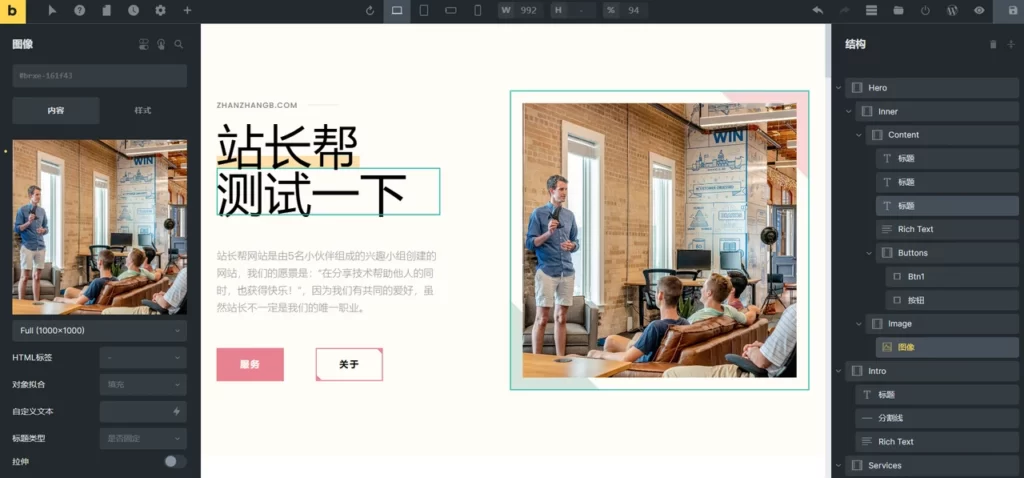
直观地创建整个网站
和其它页面编辑器一样,可以方便的编辑从页眉到页脚,以及介于两者之间的任何内容。在构建器中自定义网站的每一个角落…很快就会忘记正在使用 WordPress 😉
不仅可以设计视觉界面,还可以方便的插入动态数据。同时很多的智能功能可帮助在更短的时间内构建更好的网站。
主题样式
通过主题样式在整个站点中很方便创建和维护一致的设计系统。所有这些都是可视化的,实时的。可为布局、颜色、链接、排版和所有元素自定义样式。
还能根据需要创建多种主题样式,然后在网站上设置条件以显示某些样式。
兼容古腾堡
可以将 Gutenberg 数据转换为 Bricks 数据,反之亦然。允许继续在 Bricks 中编辑古腾堡页面,反之亦然。无锁定效果!
视频无处不在
嵌入来自 YouTube、Vimeo、WordPress媒体库或任何外部 URL 的视频。将背景视频添加到部分、行和列。还可在可自定义的灯箱中打开视频,配置自己的、完全可定制的视频播放器。
内置搜索引擎和社交媒体设置
在构建器中可以为任何页面调整各种与 SEO 相关的设置。包括永久链接、网站标题、元描述、关键字和其它与SEO有关的设置。
还可以通过定义标题、描述和图像来完全控制页面在社交媒体上共享时的显示方式。
编辑器演示

Bricks 主题 v1.7.3 更新日志
- Woo 购物车项目元素:“从购物车中删除”图标颜色和大小设置新
- 社交分享:自动将“aria-label”添加到链接(可访问性)新
- 自定义字体:每当在 wp-admin 区域中查看/编辑自定义字体时自动更新 @font-face 规则
- Shape Divider:将“Flip horizontal”和“Flip vertical”重命名为“Flip x-axis”和“Flip y-axis”改进
- WooCommerce 产品库:灯箱 (Photoswipe 5) FIX
- 轮播:灯箱无法使用“自适应高度”启用 FIX
- 灯箱视频:媒体文件在后台自动播放且无法暂停 FIX
- 本地视频的背景视频比例 FIX
- 包含链接的动态数据标签在画布上消失 FIX
- 如果在外部元素上设置了与“点击”触发器的交互(e.preventDefault)修复,则锚标记链接不起作用
- FIX 要求的表单文件上传不通过验证
- 分类元素:“Separator”呈现没有 li 的 ul FIX
- 选择锁定的全局类:主题样式不可编辑 FIX
- 媒体上传:砖块文本区域样式影响上传屏幕 FIX
- contenteditable 中的多个动态数据标签:只有最后一个 DD 标签呈现在画布上 FIX
- 如果使用“Bricks”源作为模板 FIX 的发布内容元素,主题样式“链接”会用链接覆盖图标框图标颜色
下载 Bricks 主题 v1.7.3 已激活中文版 – 集成WordPress可视化编辑器的主题
Bricks 主题使用帮助:https://academy.bricksbuilder.io/

 成为VIP
成为VIP


