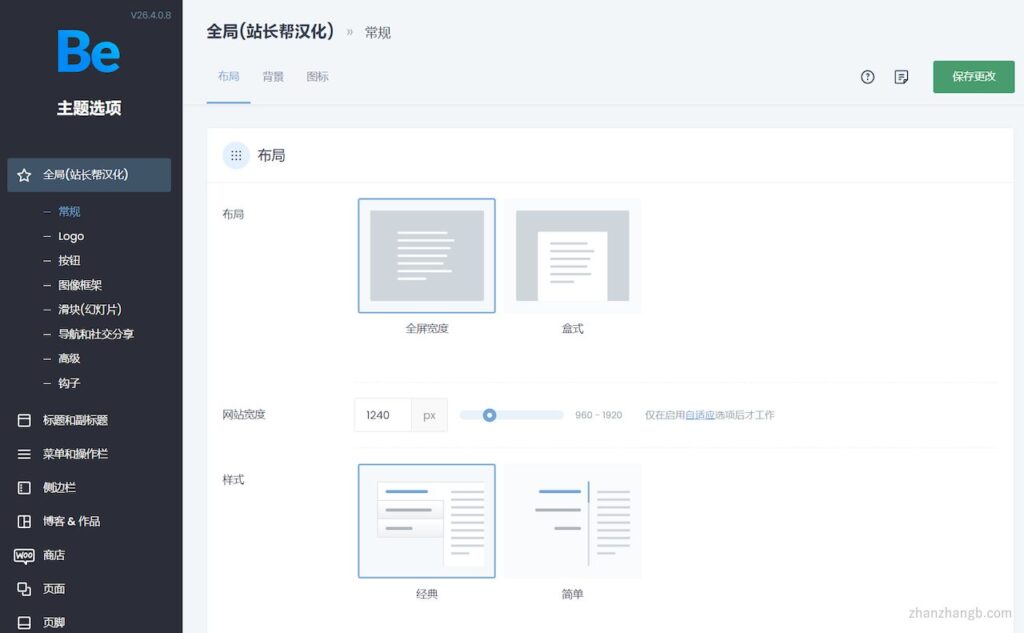
Betheme 主题非常有名,不仅仅因为其多用途主题的属性,而是它可以轻松适应需要处理的任何项目,而无需编写任何代码。另外其著名的 Muffin Options 面板功能非常强大,几乎无限数量的全局选项允许修改能看到的任何内容:颜色、字体、帖子、页面、侧边栏等等。 Betheme 主题还能与Elementor完美兼容。
Betheme 主题简介



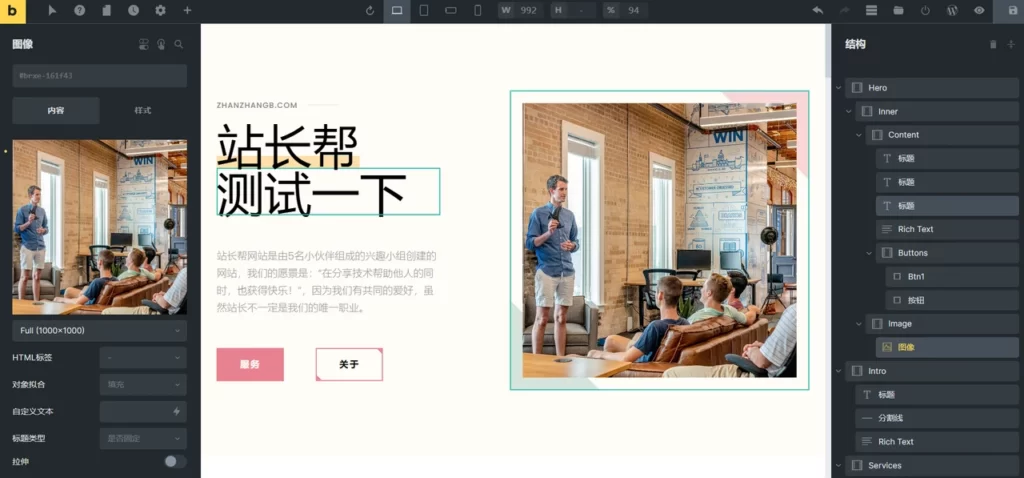
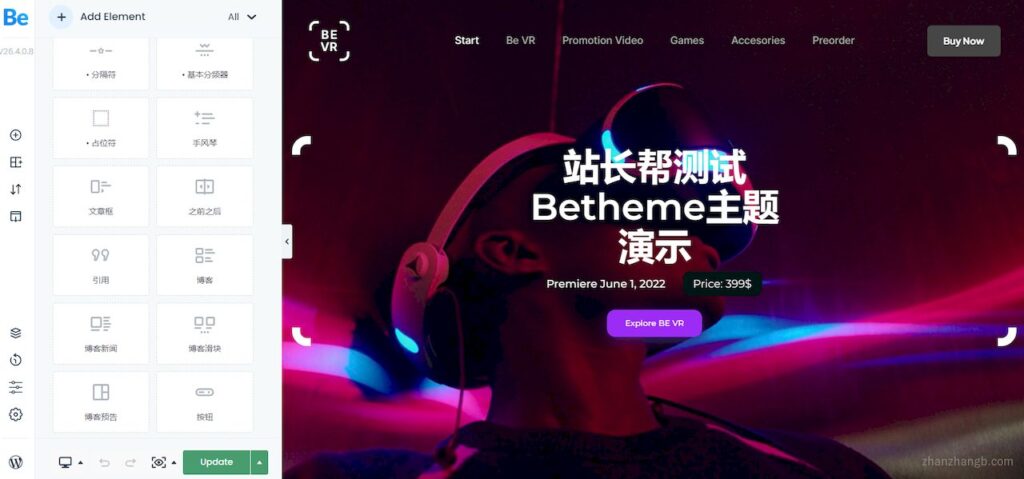
主题默认集成 BeBuilder 可视化页面编辑器,或者可使用Elementor插件替代,大部分官方模板都有两个版本分别对应两种编辑器。用户可以根据喜好和使用习惯进行选择。
其中 BeBuilder 可视化页面编辑器包含200 多种元素,可以完全无代码设计/编辑网站的任何页面,另外还有超过650个预制模板,可在后台一键导入。
官方预制模板演示:https://muffingroup.com/betheme/
Betheme 主题适合任何类型的网站,包括企业网站、WooCommerce商城、或博客/杂志等。
Betheme v27.3.4 更新日志
- 添加:BeBuilder – 图像元素 – 自定义高度 – 选择容器适合或填充的选项
- 添加:BeBuilder – 计数器元素 – 添加逗号千位分隔符的选项
- 添加:WooCommerce 构建器 – 商店 – 无限加载更多
- 添加:查询循环 – 箭头和点 – 响应式可见性选项
- 修正:BeBuilder – 图像元素 – 自定义替代文本与媒体库中设置的不同
- 修正:BeBuilder – 图像元素 – SVG 图像宽度
- 修正:BeBuilder – 单页导入 – 导入包含动态数据的构建器元素
- 修正:标题生成器 – 移动 – 粘性菜单 – 隐藏滚动部分
- 修正:查询循环 – 过滤依据 – 促销产品
- 修正:预建网站 – 在某些服务器配置上加载
- 修正:商店 – “立即购买”按钮 – 自定义按钮 – 边框颜色和框阴影
- 修正:商店 – 单一产品 – “促销”标签位置
- 修正:商店 – 单一产品 – 产品短代码的重复变体样本
- 修正:BeBuilder Blocks Classic – 轻微的 php 警告
- 修正:PHP 警告:尝试访问 bool 类型值的数组偏移量
- 改进:BeBuilder – 保存本地样式 – 发送的数据量减少 5 倍
- 修正:BeBuilder – 图像元素 – SVG 图像的对齐选项
- 修正:BeBuilder – 图像元素 – 图像元素 href 输出为“http://0”
- 更新:WooCommerce 8.5.1 – 一些 WooCommerce 模板文件的过时副本
- 添加:BeBuilder – 投资组合网格元素 – 更多样式选项
- 添加:BeBuilder – 手风琴、常见问题解答、选项卡、切换元素 – 动态数据标签
- 添加:WooCommerce 构建器 – 商店 – 类别描述元素 – 属性描述支持
- 修正:BeBuilder – 图像元素 – 没有预定义尺寸的 SVG 图像不显示
- 修正:BeBuilder – HTML 元素 – 如果输入 iframe 代码则跳过 HTML 代码验证
- 修正:BeBuilder – 如果在前端禁用,则缺少 Font Awesome 图标
- 修正:PHP 8.1 已弃用:trim():传递 null
下载 Betheme v27.3.4 – 多用途 WordPress 主题
提示
- 主题支持 BeBuilder(默认集成) 或 Elementor 页面编辑器,如选择 Elementor 可先安装并启用。
- 导入预制模板之前,建议先手动安装该模板所需的插件,以免因在线安装插件导致超出 PHP 运行时间限制,例如 Slider Revolution 等(并不是所有预制模板都需要)。
- 帮助文档:https://support.muffingroup.com/documentation/
- 不支持在线升级版本,支持在后台上传新版安装包升级。
下载 Betheme 汉化包 v27.x – WordPress多用途主题
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP