Betheme 主题非常有名,不仅仅因为其多用途主题的属性,而是它可以轻松适应需要处理的任何项目,而无需编写任何代码。另外其著名的 Muffin Options 面板功能非常强大,几乎无限数量的全局选项允许修改能看到的任何内容:颜色、字体、帖子、页面、侧边栏等等。 Betheme 主题还能与Elementor完美兼容。
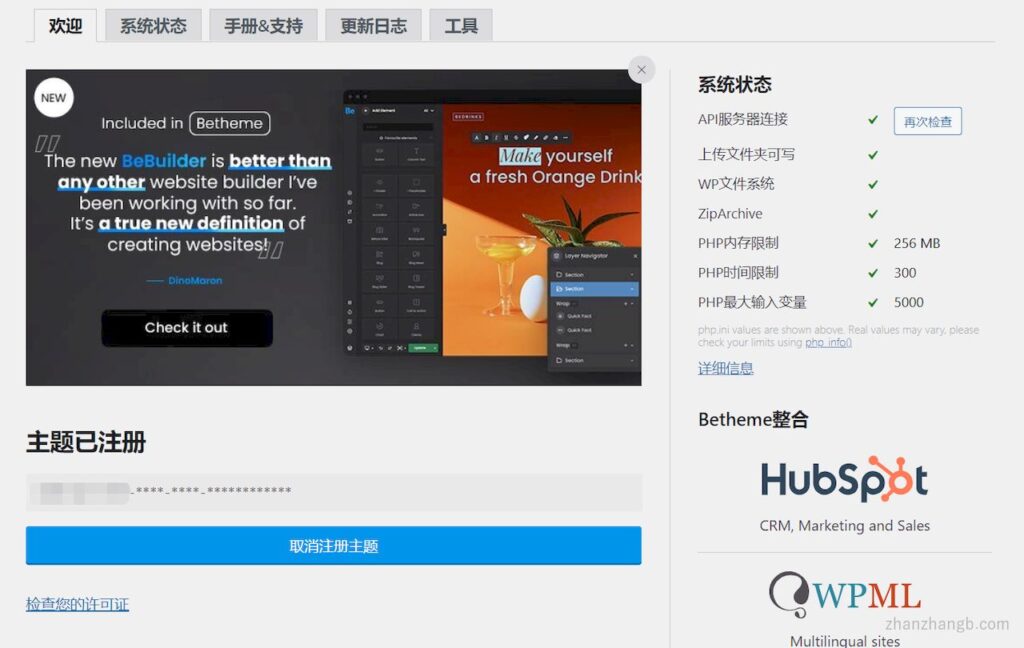
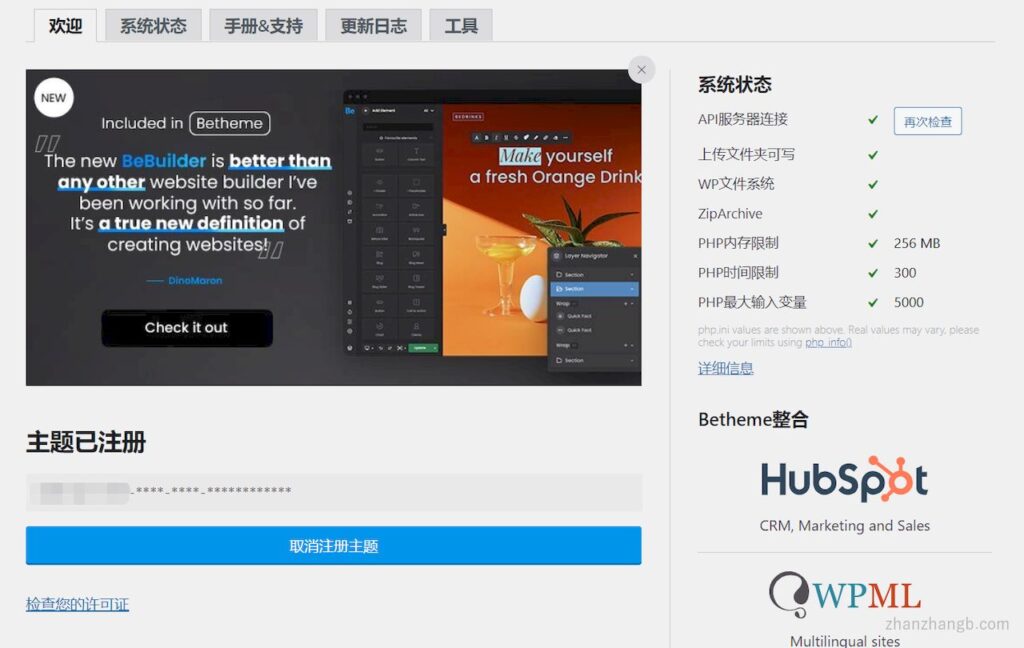
Betheme 主题简介


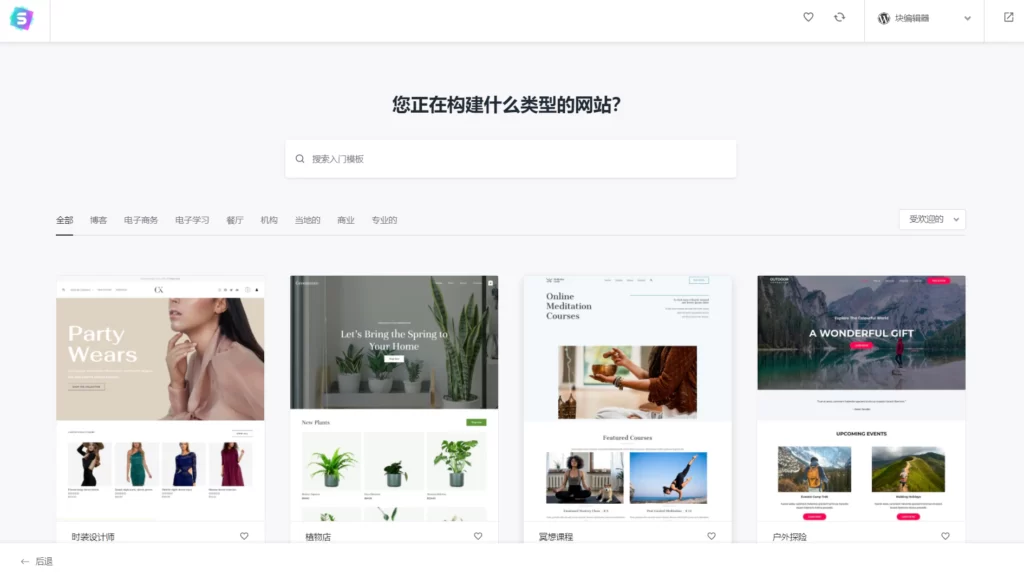
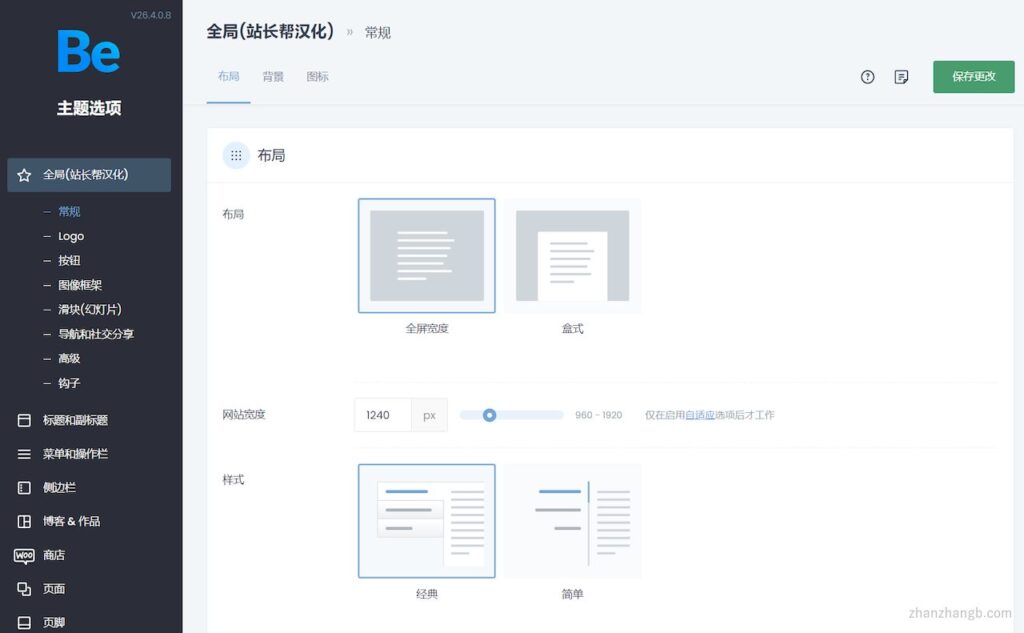
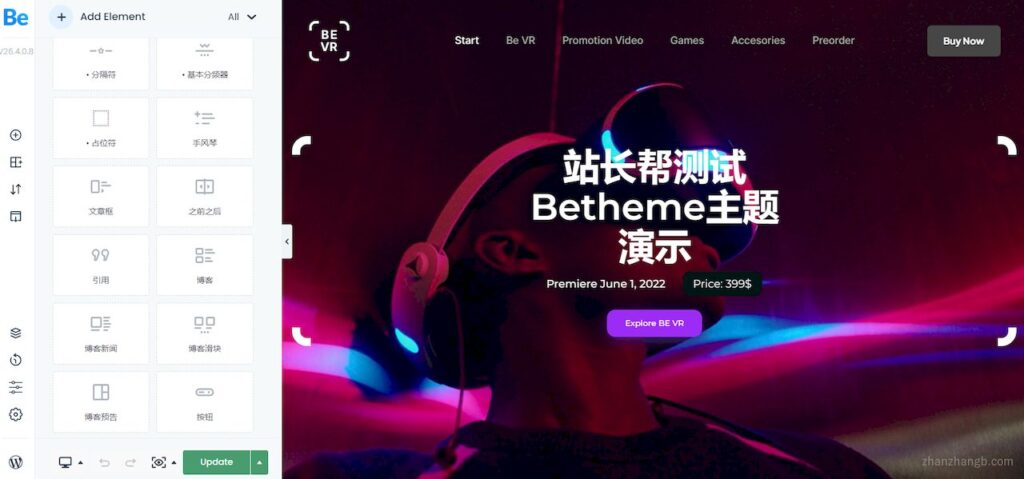
主题默认集成 BeBuilder 可视化页面编辑器,或者可使用Elementor插件替代,大部分官方模板都有两个版本分别对应两种编辑器。用户可以根据喜好和使用习惯进行选择。
其中 BeBuilder 可视化页面编辑器包含200 多种元素,可以完全无代码设计/编辑网站的任何页面,另外还有超过650个预制模板,可在后台一键导入。
官方预制模板演示:https://muffingroup.com/betheme/
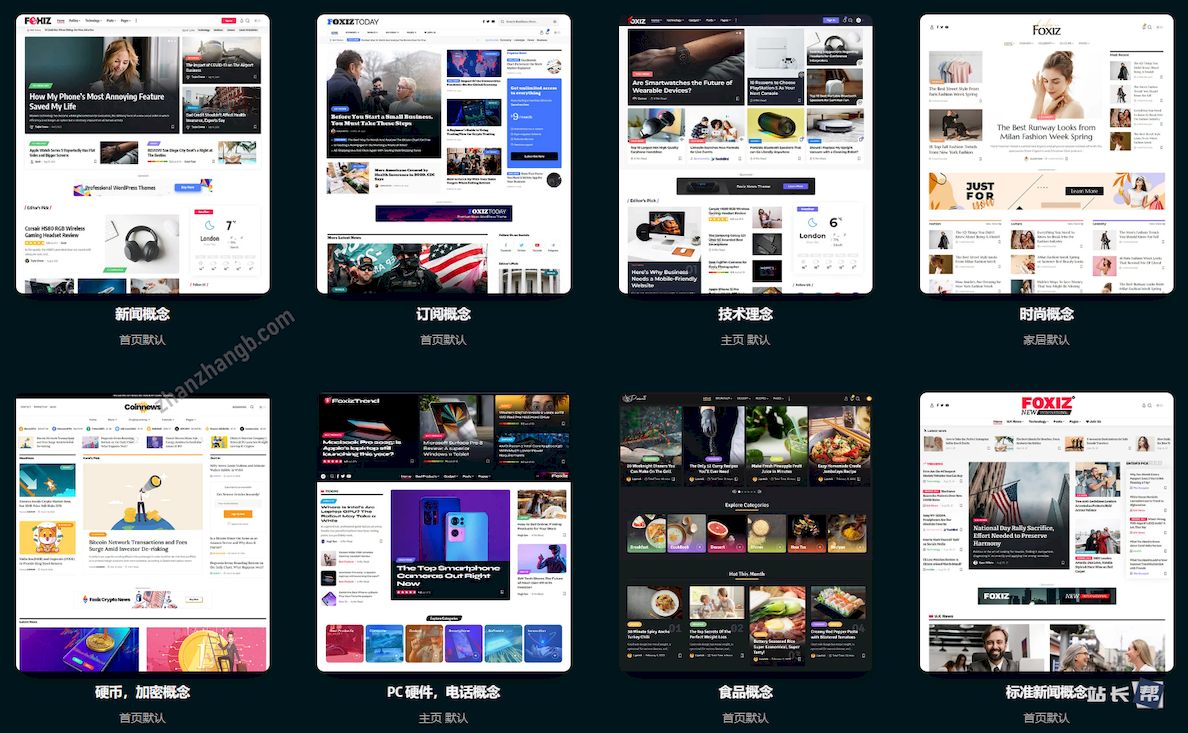
Betheme 主题适合任何类型的网站,包括企业网站、WooCommerce商城、或博客/杂志等。
Betheme v27.2.9.1 更新日志
- BeBuilder Blocks Classic – 未封闭的 HTML 标签正在破坏 WordPress 编辑器样式
- 模板 – 博客和作品集档案
- 模板 – 商店 – 如果未在 WooCommerce 设置中设置商店页面,则显示通知
- BeBuilder – 转换 – 响应选项
- 商店 – 滑动购物车 – “继续购物”链接
- 动态数据图标添加到更多构建器元素
- 搜索图标 – 弹出搜索表单 – 弹出窗口打开时关闭浏览器滚动的选项
- Betheme 仪表板菜单 – 如果在主题选项中禁用了模板,则在输入模板时显示通知
- BeBuilder – 部分 – 背景覆盖 – CSS 过滤器 – 更改其中一个值后,它将 0 插入其余字段
- BeBuilder – 使用鼠标擦洗的文件 – 有时会发生不可预测的行为
- BeBuilder – 作品集照片元素 – 灰度图像
- BeBuilder – 产品选项卡元素 – 即使没有评论,评论计数也始终为 1
- BeBuilder – 导航器 – 如果内容在实例之前/之后导入,则它不会显示在导航器中。
- BeBuilder – 导航器 – 在响应模式下包裹尺寸
- BeBuilder – 主题选项 – 某些选项具有空值或未选择某些复选框。
- 动态数据 – 优惠按钮文本缺失
- 商店 – 滑动购物车 – 添加超过剩余库存产品时滑动购物车出错
- 页脚 – 样式:滑动(在内容下方) – Chrome 浏览器中的 z-index
- PHP 8.1 – 已弃用:将 false 自动转换为数组
下载 Betheme v27.2.9.1 已激活版 – 多用途WordPress主题
如果导入演示模板出现问题,可先安装Betheme v27.1.5.1版(网盘中包含),该版本导入模板的稳定性高很多。
主题使用手册:https://support.muffingroup.com/documentation/
下载 Betheme 汉化包 v27.x – WordPress多用途主题
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP