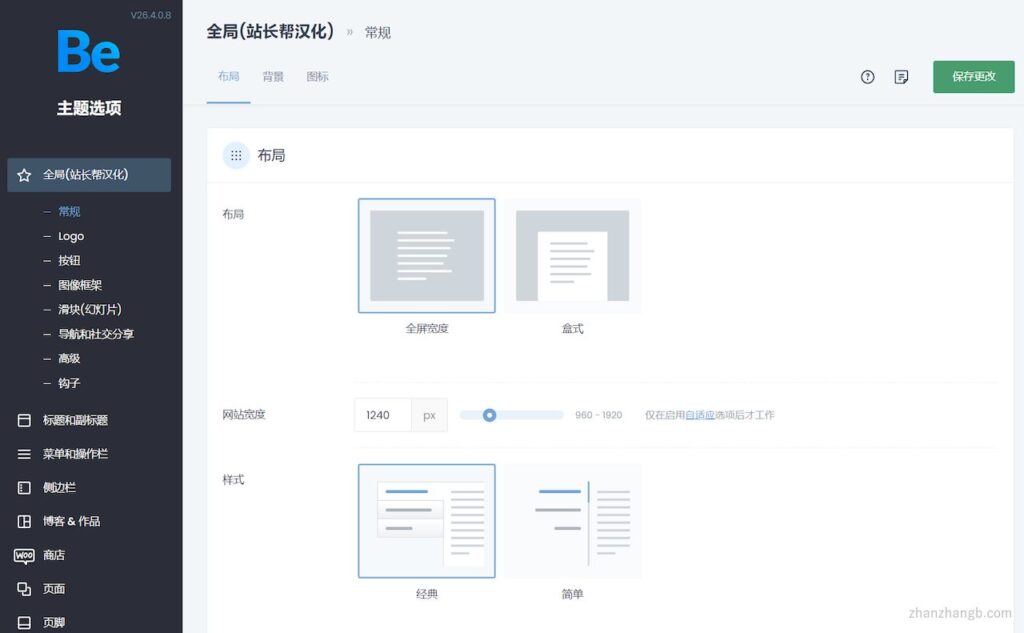
Betheme 主题非常有名,不仅仅因为其多用途主题的属性,而是它可以轻松适应需要处理的任何项目,而无需编写任何代码。另外其著名的 Muffin Options 面板功能非常强大,几乎无限数量的全局选项允许修改能看到的任何内容:颜色、字体、帖子、页面、侧边栏等等。 Betheme 主题还能与Elementor完美兼容。
Betheme 主题简介


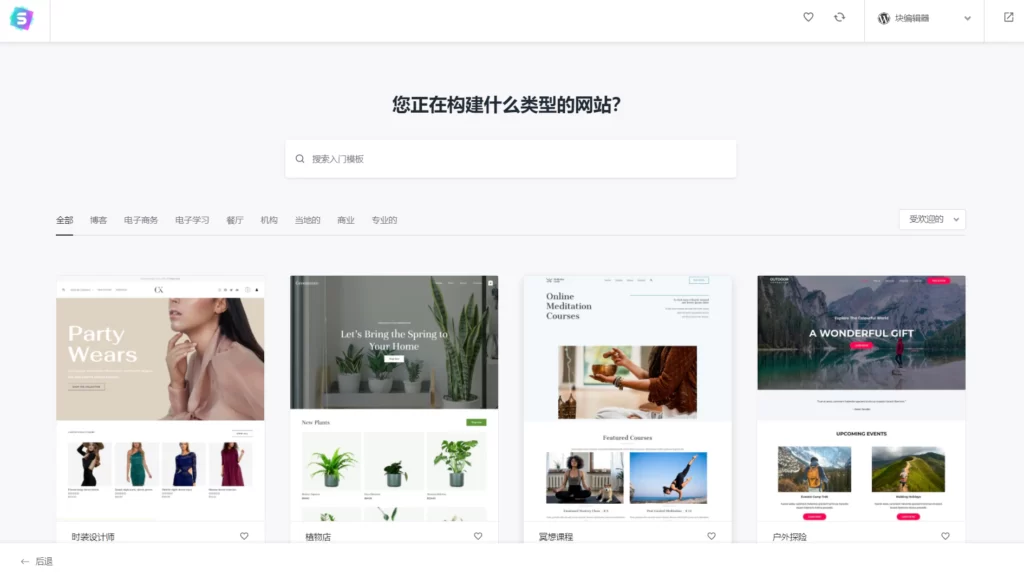
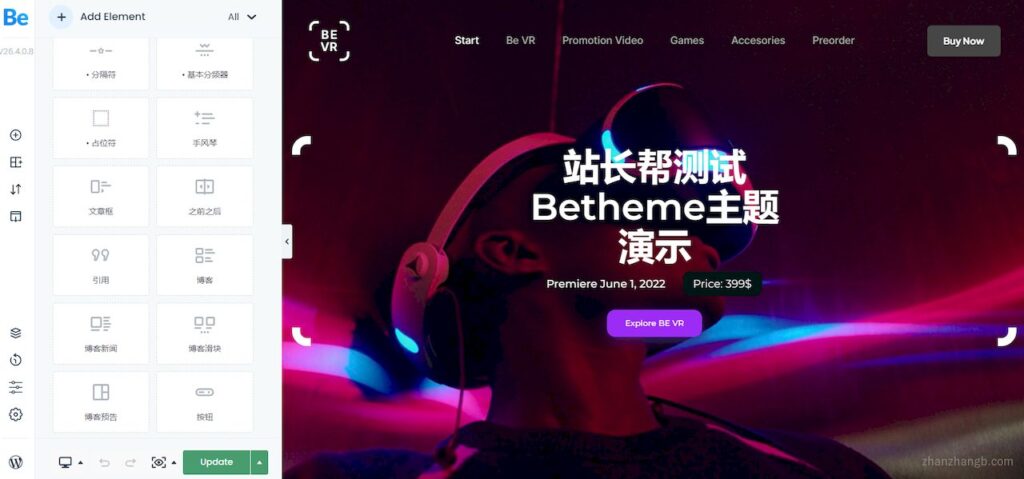
主题默认集成 BeBuilder 可视化页面编辑器,或者可使用Elementor插件替代,大部分官方模板都有两个版本分别对应两种编辑器。用户可以根据喜好和使用习惯进行选择。
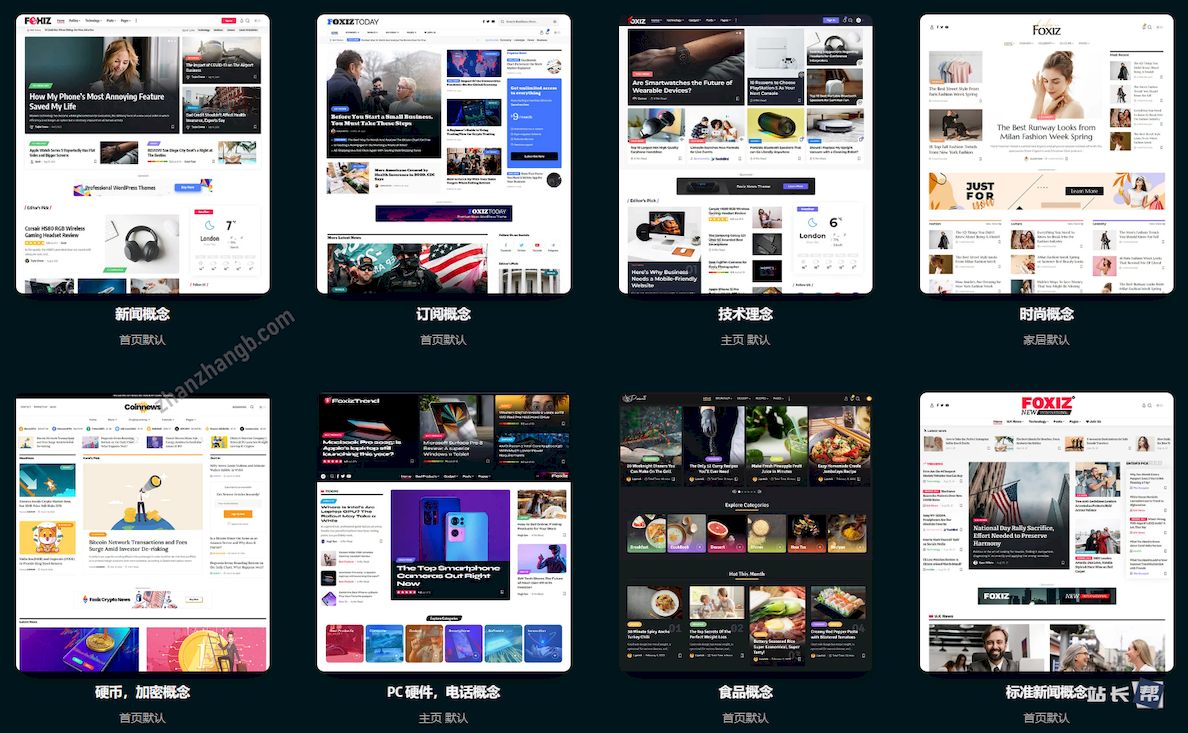
其中 BeBuilder 可视化页面编辑器包含200 多种元素,可以完全无代码设计/编辑网站的任何页面,另外还有超过650个预制模板,可在后台一键导入。
官方预制模板演示:https://muffingroup.com/betheme/
Betheme 主题适合任何类型的网站,包括企业网站、WooCommerce商城、或博客/杂志等。
Betheme v27.2.7 更新日志
- 添加:BeBuilder – 标题元素 – Onlick 属性
- 添加:BeBuilder – 图像元素 – Onlick 属性
- 添加:BeBuilder – “bebuilder_post_types”过滤器以在自定义帖子类型中显示“使用 BeBuilder 编辑”按钮
- 添加:商店 – 单一产品 – 样式:默认 – 产品选项卡 – 单击变体时需要内部网格才能进行附加信息取样
- 修正:BeBuilder – 在笔记本电脑屏幕上编辑桌面视图断点
- 修正:BeBuilder – 嵌套换行 – 背景覆盖继承父设置
- 修正:BeBuilder – UI 主题:Light – 笔记本电脑断点图标
- 修正:BeBuilder – 部分附加选项菜单 – 从内容继承的标题大小
- 修正:BeBuilder – 查询循环 – 添加新元素到空包装
- 修正:BeBuilder Blocks Classic – 部分背景 – 删除了不需要的字段
- 修正:商店-免费送货进度条-货币符号位置
- 修正:商店 – 侧车 – PHP 8.1 – ltrim():不推荐传递 null
- 修正:主题选项 – 颜色 – 如果选择预定义皮肤则禁用颜色字段
- 修正:页面列表 – 删除不需要的隐藏安装向导演示页面草稿
- 修正:BeCustom 插件 – BeBuilder – 编辑另一个页面 – 页面编辑链接
- 修正:Polylang 插件 – Bebuilder – 未分配到位置的菜单不显示
- 改进:粘性包装 – 现在使用纯 CSS 而不是 JS
- 改进:实时搜索 – 搜索结果 – 整个元素都是可点击的,而不仅仅是链接
下载 Betheme v27.2.7 已激活版 – 多用途WordPress主题
如果导入演示模板出现问题,可先安装Betheme v27.1.5.1版(网盘中包含),该版本导入模板的稳定性高很多。
主题使用手册:https://support.muffingroup.com/documentation/
下载 Betheme 汉化包 v27.x – WordPress多用途主题
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP