Bricks 主题集成了一个更快、更可定制和更高效的工具,用于可视化设计整个WordPress站点。它颠覆了 WordPress 主题的传统模式,Bricks 安装后默认未预制任何布局,而是交给用户像搭积木一样完全自定义,大家设计出来的网站不再千篇一律。
Bricks 主题简介
Bricks 主题推行的是一个全新的理念,按传统的认知而言与其说它是一款主题,不如说它是一款功能强大的可视化编辑器插件。
但它相较于 Elementor 或是 WPBakery Page Builder 之类的插件而言速度实在是无比快速。不论是生成的前端页面,还是后台的编辑器,性能体验都非常出色。
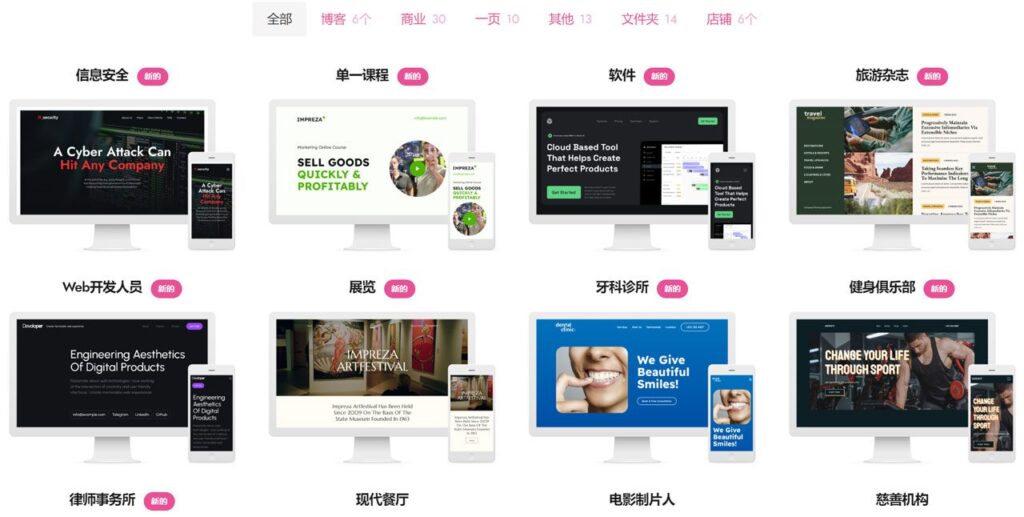
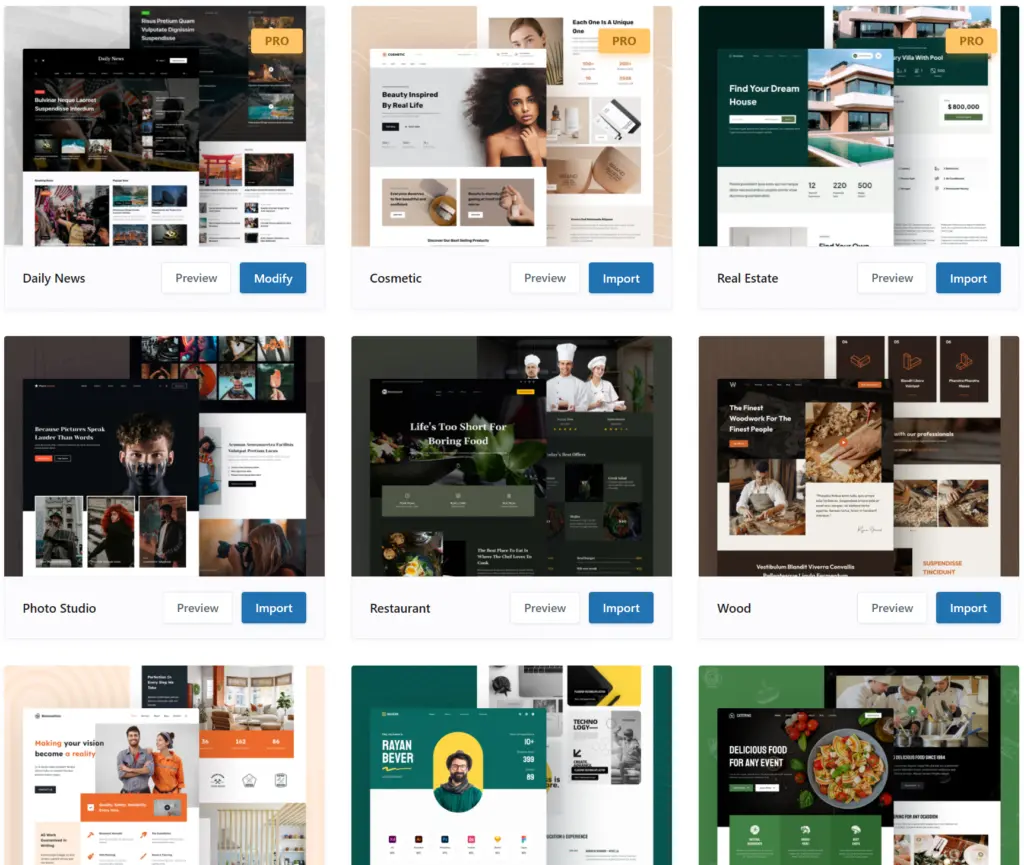
直观地创建整个网站
和其它页面编辑器一样,可以方便的编辑从页眉到页脚,以及介于两者之间的任何内容。在构建器中自定义网站的每一个角落…很快就会忘记正在使用 WordPress 😉
不仅可以设计视觉界面,还可以方便的插入动态数据。同时很多的智能功能可帮助在更短的时间内构建更好的网站。
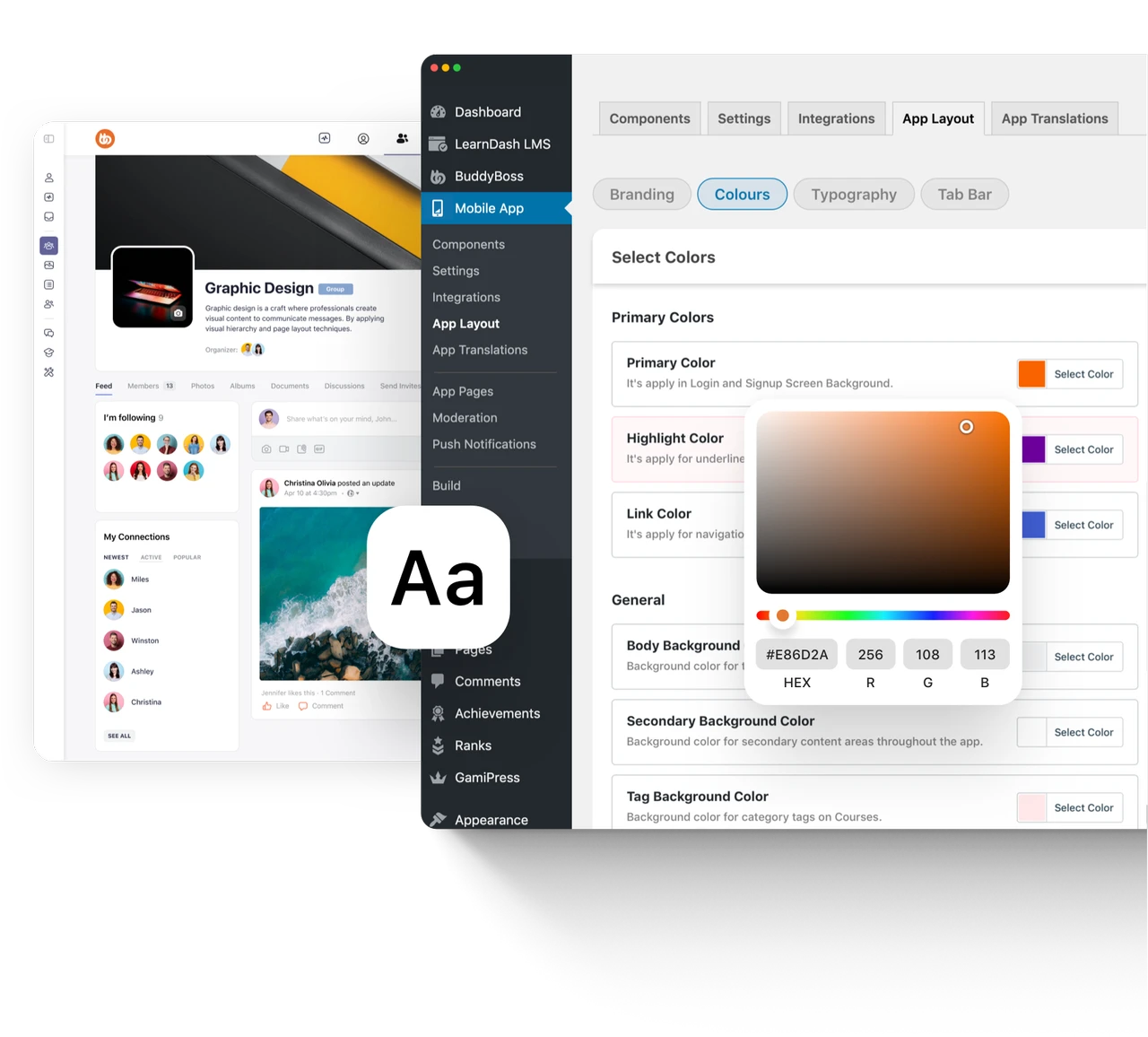
主题样式
通过主题样式在整个站点中很方便创建和维护一致的设计系统。所有这些都是可视化的,实时的。可为布局、颜色、链接、排版和所有元素自定义样式。
还能根据需要创建多种主题样式,然后在网站上设置条件以显示某些样式。
兼容古腾堡
可以将 Gutenberg 数据转换为 Bricks 数据,反之亦然。允许继续在 Bricks 中编辑古腾堡页面,反之亦然。无锁定效果!
视频无处不在
嵌入来自 YouTube、Vimeo、WordPress媒体库或任何外部 URL 的视频。将背景视频添加到部分、行和列。还可在可自定义的灯箱中打开视频,配置自己的、完全可定制的视频播放器。
内置搜索引擎和社交媒体设置
在构建器中可以为任何页面调整各种与 SEO 相关的设置。包括永久链接、网站标题、元描述、关键字和其它与SEO有关的设置。
还可以通过定义标题、描述和图像来完全控制页面在社交媒体上共享时的显示方式。
编辑器演示

Bricks 主题 v1.9 更新日志
- 背景混合模式
- 多语言兼容性
- WooCommerce:产品库缩略图位置
- WooCommerce:产品库缩略图滑块
- WooCommerce:帐户生成器
- 页面设置:禁用延迟加载
- 弹出窗口:“在断点处显示”弹出窗口设置
- 宽高比、隔离、混合混合模式、指针事件(样式 > 布局)
- WooCommerce:各种 AJAX 添加到购物车设置
- WooCommerce:支持循环产品的“AJAX 添加到购物车”
- DD 标签:site_logout
- 用于无限滚动、加载更多、AJAX 分页(以及交互)的 AJAX 加载器
- 构建器设置:更新动态数据描述以避免混淆
- 布局元素:如果 HTML 标签设置为“a”,则仅添加“href”
- 分页元素:使图标易于访问
- Metabox:日期时间字段支持 DD 日期时间过滤器
- 弹出窗口:点击锚链接时自动关闭弹出窗口(如果目标位于弹出窗口之外)
- 选项卡和手风琴:在锚链接上单击展开项目
- 目录:支持多个实例并保留默认 ID
- 生成器:删除重复器项目后保持嵌套的手风琴/滑块元素面板打开
- 轮播:使用向上/向下翻页键时,键盘控制会干扰常规滚动
- 评论:缺少链接样式(来自主题样式)
- 下拉菜单:项目的显示值错误(在构建器中)
- 评论:提交帖子评论后缺少“需要批准”消息
- 标题:向上滑动+迷你购物车/搜索(图标)导致水平滚动条
- 图片遮罩:支持DD & 外部图片URL
- 带有自定义标签的循环不会显示在画布上
- 循环:在 ACF post 对象循环中使用 ACF 字段会生成错误
- 巨型菜单:使用盒装布局时在大屏幕上的定位问题
- 超级菜单:向右间隔 1px
- Metabox:将日期字段分组为时间戳呈现当前日期
- Metabox:所见即所得字段 iframe“标题”属性未添加
- 导航菜单:滚动文本颜色和过渡不适用于带有子项目的项目
- 导航可嵌套:存档页面的“aria-current”
- 可嵌套导航:边框样式
- 导航可嵌套:嵌套大型菜单位置错误
- Pod:DD“值”过滤器不适用于自定义列表
- 定价表:所见即所得和文本区域 ACF 字段未呈现为列表
- 由于转义不正确,特定背景图像 URL 不起作用
- 模板:404 错误模板产生弃用警告(在 PHP 8.1 中)
- 主题样式:“所有标题”样式未正确应用在构建器中
- 主题样式:按钮“默认”边框和框阴影样式应适用于所有按钮样式
- RTL:反转面板大小调整
- WooCommerce:添加到购物车后注意元素未显示
- RTL:构建器中的日期选择器样式
- 构建器:“版式”主题样式部分溢出(由于工具提示太长)
下载 Bricks 主题 v1.9 已激活中文版 – 集成WordPress可视化编辑器的主题
Bricks 主题使用帮助:https://academy.bricksbuilder.io/

 成为VIP
成为VIP