Divi 是最受欢迎的 WordPress 主题和终极可视化页面生成器之一,它涵盖了Divi主题与Divi Builder编辑器。Divi主题或是Extra主题,均集成Divi Builder可视化编辑器,所以本文分享的模板与指南适合使用主题或是单独使用 Divi Builder 编辑的网站。
目录索引
- Divi 主题与 Divi Builder 的关系
- 安装 Divi 主题
- 下载 Divi 主题最新版
- 安装主题
- 下载并导入 Divi 布局设计模板
- 下载全套 Divi 布局模板
- 导入布局模板
- 使用 Divi Builder 创建模板页面
- 下载并导入 Divi 所有 块/Section 模板
Divi 主题与 Divi Builder 的关系
它们都由 Elegant Themes 开发,Divi Builder 是一个优秀的可视化页面编辑器,它不仅集成在 Divi 或 Extra 主题中,还可以与单独安装与其它WordPress主题搭配使用。
Divi Builder 比 Elementor 编辑器成名更早,所以它也拥有众多粉丝和开发者的支持。
当 Divi 主题搭配 Divi Builder 使用时,性能和体验都非常好。(Divi 主题不需要额外安装Divi Builder,默认集成。)
Extra 主题则是Divi专为博客杂志类网站推出的,同样也默认集成 Divi Builder 编辑器。
安装 Divi 主题
因 Divi Builder 的最佳搭档是 Divi主题,所以我们推荐直接安装 Divi 主题来使用可视化编辑器。
下载 Divi 主题最新版
Divi Theme – WordPress多功能主题
安装主题
WordPress > 仪表板 > 外观 > 主题 > 安装主题 > 上传主题 > 立即安装。
下载并导入 Divi 布局设计模板
下载全套 Divi 布局模板
导入布局模板
首先将下载的压缩包解压,得到207套模板的json文件(包含超过2000个页面模板)。
模板的效果预览可见:https://www.elegantthemes.com/layouts/,模板名称和json文件名称对应。

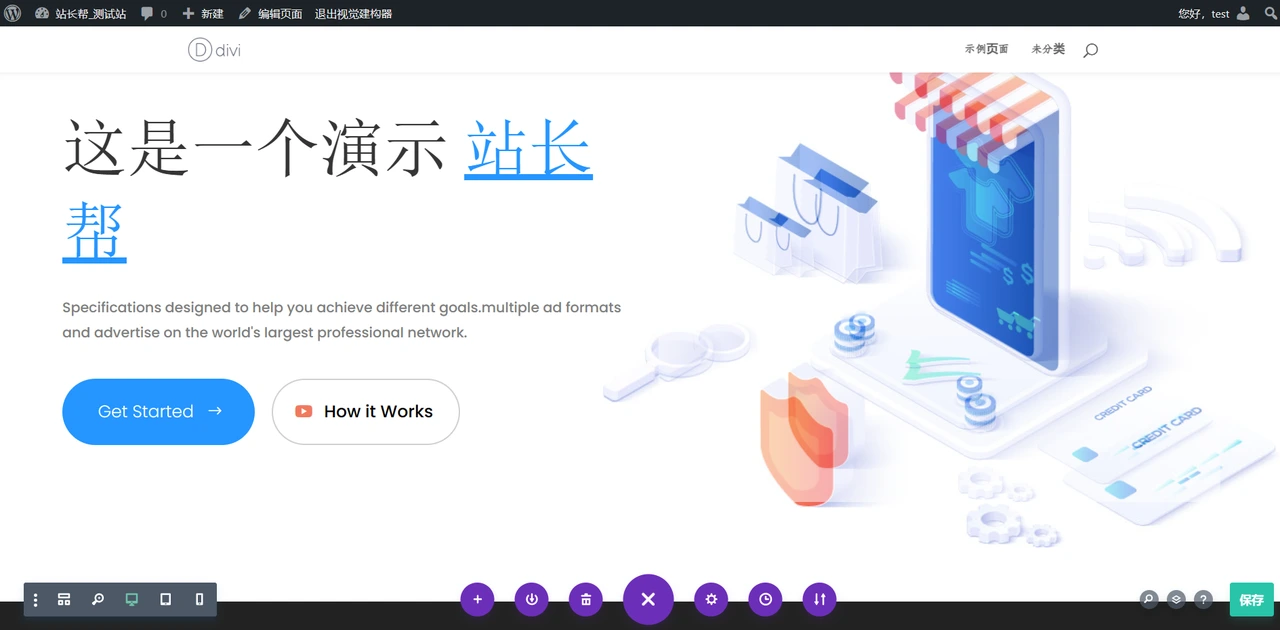
Divi 的模板可以在页面编辑器里使用更方便,这里演示只是为了方便创建一个首页用于预览。
下载并导入 Divi 所有 块/Section 模板
上文中的模板是整套的设计模板,而块模板则是在页面编辑器中可以调用的块或Section模板。

 成为VIP
成为VIP